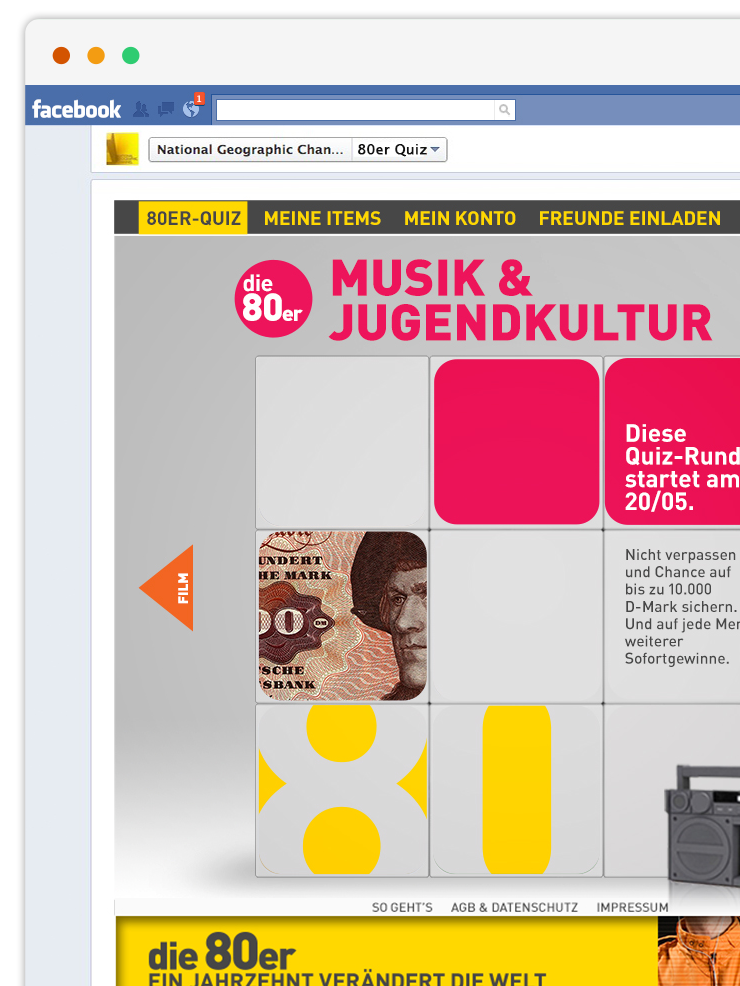
Below you can see how AndroidPit looked like when I first joined it.
After a few user tests and a lot of sketching time, I decided for a new set of fonts which tested really well with users, inside and outside the company.
After that, the next step was to improve how the top of the article is shown. The main problem here was how the picture end up being hidden by text. Below you can see some of the first sketches I did. Since they didn't fix the problem and didn't respond well with some users, I went with something a little bit different.
After a few weeks of user testing, some talks with developers for a better understanding of the CMS used and a lot of sketches, the overall look and feel of a redesigned AndroidPit was pretty much done.
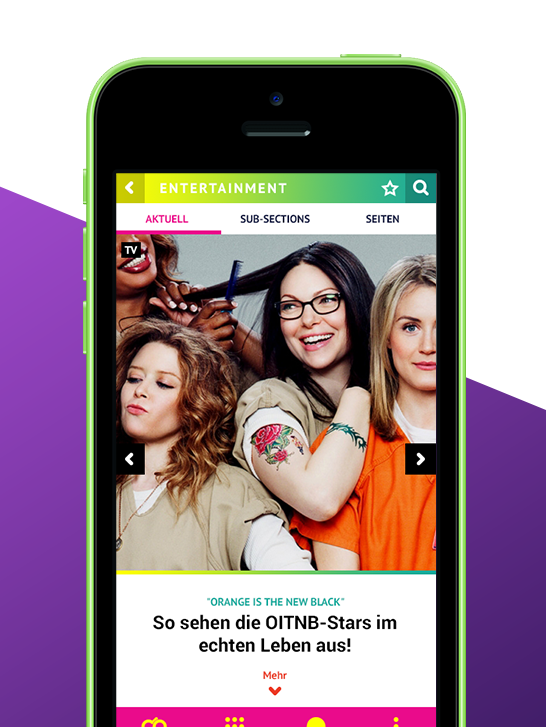
The menu was updated to show navigation a simpler way, the colors were adapted to a new brand guideline and the typefaces follow the ones on the content. Images are shown in a different way with more prominence to them with headlines added in a similar way. This way they still catch your attention without obscuring the image in the background.
Below you can see the same article with the old design on the left and the new one on the right side.
After a few more sketches and a better definition of font sizes and other details, I defined both desktop and mobile versions for a new AndroidPit. The redesign focus was on mobile first but, since there is a huge percentage of users from desktop, the idea was to improve both platforms and create a seamless experience for both of them.
Redesigning AndroidPit was quite a challenge since there are a lot of special elements to the website. From engagement modules to text highlight, from quotes to a few different headline sizes and app buttons. There were a lot of elements to overlook during the redesign process, multiple languages with its special characters and this made the redesign an even more interesting challenge from my point of view.
In the end of this redesign process, there was a new AndroidPit for its users and readers and a new style guide for the website with the goal of keeping its visual design across platforms and services.
I was responsible for AndroidPit's redesign from February to September 2016. If you want to take a look at how it looks like in real life, click on the link below.